真N分钟入门Ant Design
假设你有一些前端开发经验,但是你从未接触过React,更没有接触过Ant Design。那么,这个教程会让你在N分钟内完成Ant Design的基础入门。
博客更新时间:2020-06-23
Ant Design是一个服务于企业级产品的设计体系。antd(Ant Design of React) 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
Ant Design可以与React生态圈内的所有数据流方案以及应用框架搭配使用。Ant Design 技术体系推荐使用dav+umi+Ant Design构建一个前后端分离的Web Application。
- Redux 是一个用于应用程序状态管理的开源JavaScript库。Redux经常与React搭配运用,但其也可以独立使用。
- React 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。使用 React 可以将一些简短、独立的代码片段组合成复杂的 UI 界面,这些代码片段被称作“组件”。
- dva 是一个基于 Redux 的 轻量级数据流方案,概念来自 elm,支持 side effects、热替换、动态加载、react-native、SSR 等,已在生产环境广泛应用。
- umi 是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。然后配以完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,同时提供 Umi UI 通过可视化辅助编程(VAP)提高开发体验和研发效率。
关系梳理
在Redux的基础上,开发了dva这样一个轻量级的数据流解决方案。 在React的基础上,开发了一系列符合Ant Design的Ant Desgin Componets。 umiJS是一个类似create-react-app的打包工具。 dva、umiJS、Ant Desgin Componets共同组成了Ant Design Pro、antd-admin、d2-admin等脚手架,开发者可以直接使用这一套脚手架完成企业级应用的开发。
关系图如下
graph LR;
Redux[Redux] --> dva[dva Lightweight Data-flow Solution];
React[React] --> umi[umi Application Framework];
React[React] --> Ant[Ant Design Components] --> Application[Web Application];
dva[dva Lightweight data-flow solution] --> Application[Web Application];
umi[umi application framework] --> Application[Web Application];
Application[Web Application] --> A(Ant Design Pro);
Application[Web Application] --> B(antd-admin);
Application[Web Application] --> C(d2-admin);
Ant Design Environment
Install NodeJS
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台 JavaScript 运行环境。Node.js采用Google开发的V8运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。 --- Wiki
Node.js是一切的基础,最开始你就要安装Node.js,不同平台安装方式有所不同,不过过程很简单,参看官网介绍就行。
Install ReactJS
React(有时叫React.js或ReactJS),是一个为数据提供渲染为HTML视图的开源JavaScript 库。React视图通常采用包含以自定义HTML标记规定的其他组件的组件渲染。React为程序员提供了一种子组件不能直接影响外层组件("data flows down")的模型,数据改变时对HTML文档的有效更新,和现代单页应用中组件之间干净的分离。--- Wiki
在正式开始之前,你需要安装React环境。
- 安装create-react-app
1 | |
- 创建一个react hello world项目
1 | |
- 将
src/index.js中的内容替换为以下内容。
1 | |
然后运行 npm start ,打开浏览器,看到如下页面,证明React安装成功。

Install Yarn
什么是Yarn?
Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 — Yarn,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。因此,Yarn和npm类似,是一个 package 管理器,它能让你充分利用庞大的第三方 package 的生态系统,并且轻松地安装或更新它们。Yarn安装的Repository就是npm的Repository。
为什么用Yarn?
简单来说,Yarn的主要优点如下:
- Yarn安装module比npm更快(并行安装、离线缓存)
- Yarn版本管理比npm更简洁安全
- Yarn的module管理更加有条理(多注册来源处理,安装这个包时,只会从一个注册来源去装,要么是 npm要么是 bower, 防止出现混乱不一致。)
- Yarn拥有比npm更好的语义化(yarn改变了一些npm命令的名称,比如 yarn add/remove,感觉上比 npm 原本的install/uninstall 要更清晰。)
如何安装Yarn?
在线安装
1 | |
离线安装
Install umijs
为什么是umijs?
umijs可以视为create-react-app替代,create-react-app 是基于 webpack 的打包层方案,包含 build、dev、lint 等,他在打包层把体验做到了极致,但是不包含路由,不是框架,也不支持配置。所以,如果想基于create-react-app修改部分配置,或者希望在打包层之外也做技术收敛时,就会遇到困难,因此Ant Design使用了Umijs。
什么是umijs?
Umi,中文可发音为乌米,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。
Umi 的路由既支持配置式,又支持约定式。配置式是大部分用户在用的,因为他功能强大;约定式简洁优雅。
.umi 临时文件
.umi 临时目录是整个 Umi 项目的发动机,你的入口文件、路由等等都在这里,这些是由 umi 内部插件及三方插件生成的。
你通常会在 .umi 下看到以下目录,
1 | |
临时文件是 Umi 框架中非常重要的一部分,框架或插件会根据你的代码生成临时文件,这些原来需要放在项目里的脏乱差的部分都被藏在了这里。
你可以在这里调试代码,但不要在 .git 仓库里提交他,因为他的临时性,每次启动 umi 时都会被删除并重新生成。
安装umijs
- Install tyarn, tyarn allow yarn using npm.taobao.org as registry.
1 | |
- 搭建脚手架空目录
1 | |
- 通过官方工具创建项目
1 | |
- 安装依赖
1 | |
- 启动项目
1 | |
打开浏览器可以看到,说明你的umijs安装成功了。

Naive Ant Design
Start from scratch
完成了上述前置安装之后,就可以安装Antd了。
由于Ant Design是构建在React之上的,所以,我们先初始化一个基本的React项目。
1 | |
安装依赖
1 | |
启动确认
1 | |
然后在其中添加ant design的依赖
1 | |
检查 package.json 其中是否存在以下依赖,如果不存在,需要手动添加:
1 | |
html、js引入antd
index.html(可选项,基于本方法,由create react-app创建的项目,不需要。)
1 | |
index.js
1 | |
index.css
1 | |
完成上述文件对antd的引入之后,就可以启动项目,加载一个基于React的Ant Design DateSelect Components了。
1 | |
最终出现如下页面,说明Ant Design Components组件引入成功了。

Load for need
antd 默认支持基于 ES modules 的 tree shaking,对于 js 部分,直接引入 import { Button } from 'antd' 就会有按需加载的效果。
如果你在开发环境的控制台看到下面的提示,那么你可能还在使用 webpack@1.x 或者 tree shaking 失效,请升级或检查相关配置。
1 | |
Optimizers Package Size
你可以使用 antd-dayjs-webpack-plugin 插件用 Day.js 替换 Moment.js 来大幅减小打包大小。这需要更新 webpack 的配置文件如下:
1 | |
Antd-admin
一套优秀的中后台前端解决方案。

Ant Design Pro
Ant Design Pro 是一个企业级中后台前端/设计解决方案。可以理解为 Ant Design React 是一套 React 组件库,而 Pro 是使用了这套组件库的完整前端脚手架。
Ant Design Pro和Ant Design不一样,Ant Design Pro是基于Ant Design原则的一套UI组件库。

Quick Start
完成 NodeJS、ReactJS、Yarn的安装之后,就可以开始使用Ant Design Pro。
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。
- 创建项目文件
1 | |
- 创建umijs框架项目
1 | |
安装过程中选择 ant-design-pro:
1 | |
Ant Design Pro 脚手架将会自动安装。
完成安装之后的项目结构如下:
1 | |
- 安装依赖
1 | |
- 启动项目
1 | |
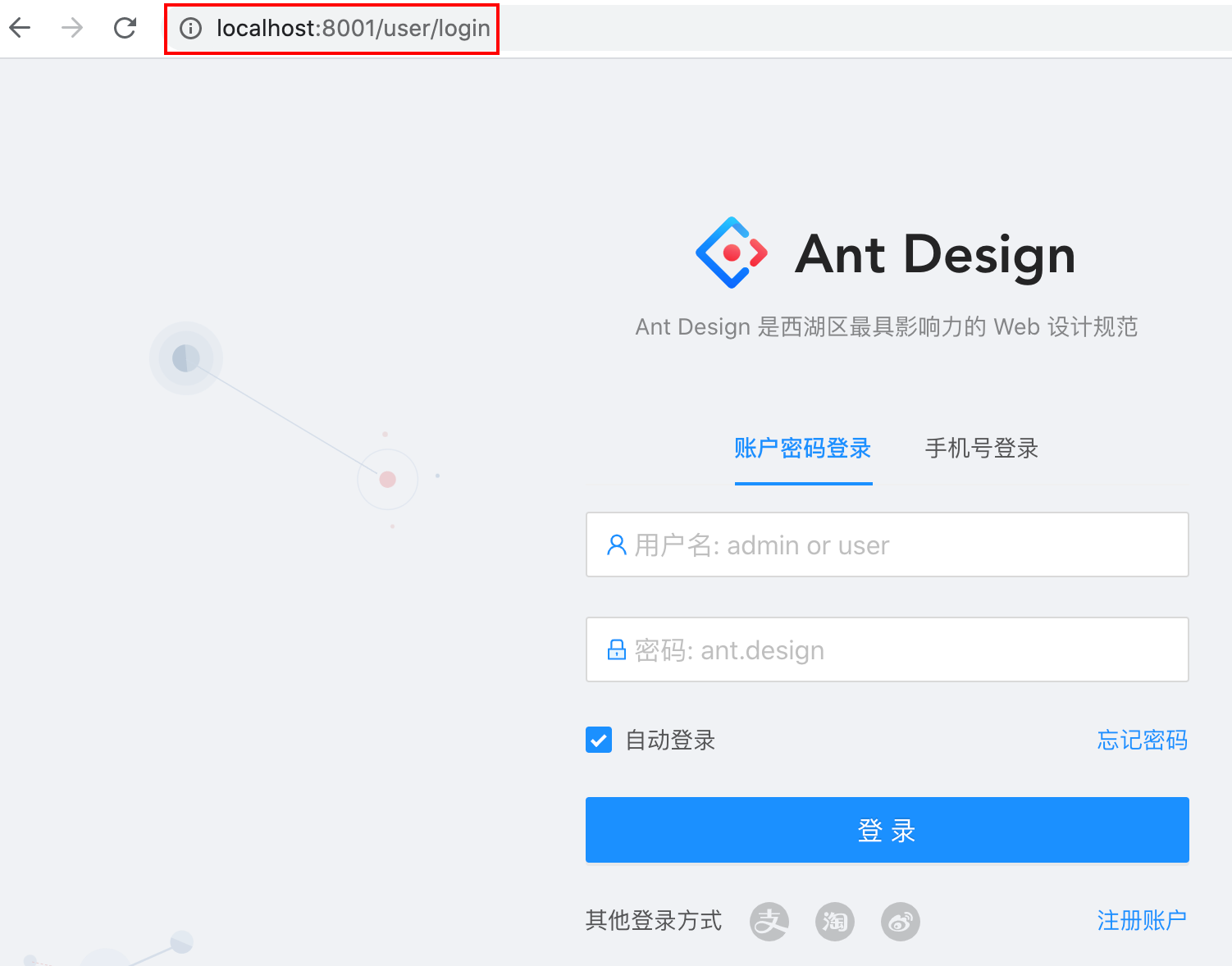
之后,打开提示链接,如果能看到对应页面,就说明这里安装成功。

Available Scripts
- 启动项目
1 | |
- 构建项目
1 | |
运行这个脚本将会编译你的项目,你可以在项目中的 dist 目录中找到编译后的文件用于部署。 编译之后的文件经过压缩。如果你想知道更详细的信息可以查阅 编译。 如果你需要部署,可以查阅 部署。
- 依赖分析
1 | |
analyze 脚本做的事情与 build 的相同,但是他会打开一个页面来展示你的依赖信息。如果需要优化性能和包大小,你需要它。
- 修复错误的配置
1 | |
我们提供了一系列的 lint 脚本,包括 TypeScript,less,css,md 文件。你可以通过这个脚本来查看你的代码有哪些问题。在 commit 中我们自动运行相关 lint。
- 测试项目
1 | |
这个脚本会执行一系列测试,包括 e2e 测试。详细信息可以看 测试。
Ant Design Pro Key Points
Router Configuration
d2-admin
D2Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。
D2 admin是一个基于VUE的前端框架,并不是一个基于React的前端框架。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!