蓝鲸运维SaaS开发实战公开课第三课:前端基础
回顾一些简单的前端开发基础知识
学习网站
https://developer.mozilla.org/zh-CN/docs/Web
http://www.w3chtml.com/
HTML/CSS/JavaScript
Browser/Server(B/S) 模式
HTML:结构 CSS:表现 JavaScript:行为
Hyper Text Marked Language
超文本传输协议
HTML DOM 节点
在 HTML DOM (文档对象模型)中,每个部分都是节点: - 文档本身是文档节点 - 所有 HTML 元素是元素节点 - 所有 HTML 属性是属性节点 - HTML 元素内的文本是文本节点 - 注释是注释节点
熟悉常用标签
- div 常用块级元素,也是css layout的主要标签
- form交互表单
- h1~h6大标题
- p 段落
- table 表格
- ul 列表
- a 锚点
- img 图片
- canvas 画布
关于块级元素和行内元素
- 块级元素:在浏览器显示时通常会以新行来开始(和结束)。如果想让块级元素在一行显示,可以设置样式为
display:inline;,或者设置浮动样式float: left;来实现。 例如:h1,p,div,ul等等 - 行内元素:在浏览器显示时通常不会以新行开始。 例如:span,a,img等等
Cascading Style Sheete
层叠样式表
CSS背后的思想是,通过选择器来定位DOM(文档对象模型)的元素,然后将各种样式规则应用在元素上,从而改变元素在页面上的显示方式。
引用方式
- 内联样式-你可以直接在HTML元素里使用style 属性
- 内部样式一你可以在style 标签里面声明样式规则
- 外部样式一你可以创建一个.css文件,然后在文件中编写样式规则,最后在文档中引用该文件。
CSS规则
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明,一条声明由属性和值构成。
1 | |
熟悉CSS常用选择器
- id 选择器
#id_name {color:red},#标记。 - 类选择器
.class_name {color: red},.标记。 - 标签选择器
tag_name {color: red}, 直接用标签名标记。 - 从上到下,优先级依次降低,当一个HTML DOM节点同时被id选择器和类选择器设置了同一个属性样式,那么id选择器的样式会覆盖类选择器的样式,需要注意这一点,这是很多时候样式不生效的主要原因。
CSS继承
当前的HTML DOM节点会层层继承父级HTML DOM节点、祖先HTML DOM节点的样式。
1 | |
动画是使元素从一种样式逐渐变化为另一种样式的效果。
transition 定义需要用户触发的动画
CSS的transition可以允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。注意下面示例中的.container:hover。
1 | |
hover(伪类)+ animation 定义无需用户触发的动画
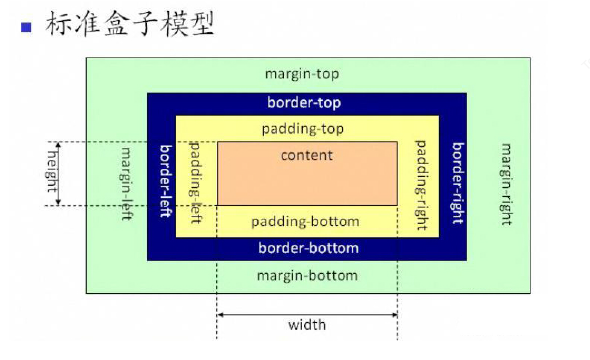
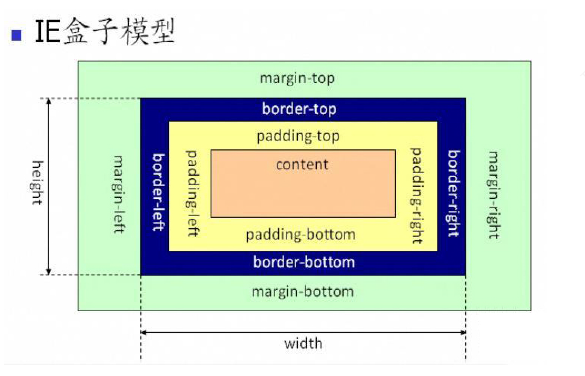
盒模型


注意,border代表了盒子本身边框的宽度。标准盒子和IE盒子的主要区别是标准盒子的width、height仅限于描述核心内容。
弹性盒子
Flexible box
1 | |
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
布局属性
文档流类型:文档中的元素在排列显示的显示规则,html中提供了3中文档流类型控制元素的布局方式。
- 普通流:文档中的元素默认显示显示规则。
- 从上到下,从左到右
- 块级元素独占一行
- 元素不能重叠(无法交汇)
- 浮动流:设定元素向某一个方向倾斜浮动的方式排列元素。 定位
- 从上到下,按照指定方向见缝插针。
- 元素不能重叠(无法交汇)
- 定位:直接定位元素在文档或在父元素中的位置,表现为漂浮在指定元素上方。
- 脱离文档流。
- 元素可以重叠在一块区域内,按照显示的有限级别以覆盖的方式显示。
布局属性:用来控制元素显示位置文档布局方式的属性,按照功能可以分为如下三类。
- 控制显示类属性
- display:设定元素的显示类型,常用取值如下。
- none: 隐藏对象,不占据空间。
- inline: 指定对象为内联元素。
- block: 指定对象为块元素。
- inline-block: 指定对象为内联块元素。
- visibility :设定是否显示元素,常用取值如下
- visible: 设置对象可视,但占据空间
- hidden: 设置对象隐藏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
191 <style type="text/css">
2 div{
3 border: 2px black solid;
4 width: 300px;
5 height: 400px;
6
7 }
8 #n{
9 display: none;
10 }
11 #h{
12 visibility: visible;
13 }
14 </style>
15 </head>
16 <body>
17 <div id="n"></div>
18 <div id="h"></div>
19 </body>
- 控制浮动类属性
- 控制浮动类属性 float :设定元素以浮动流方式显示。
- none: 设置对象不浮动
- left: 设置对象浮动方向向左
- right:设置对象浮动方向右
- clear:清除浮动。
- none: 不清除浮动。
- both: 清除两侧浮动。
- left: 清楚左侧浮动。
- right: 清除右侧浮动。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
161 <style type="text/css">
2 div{
3 border: 2px black solid;
4 width: 300px;
5 height: 400px;
6 float: left;
7 }
8 #cl{
9 clear: left;
10 }
11 </style>
12 </head>
13 <body>
14 <div></div>
15 <div id="cl"></div>
16 </body>
- 控制溢出类属性
- 控制溢出类属性 overflow(-x)(-y):设定当内容溢出(横向)父容器时的显示方式。
- visible: 对溢出内容不做处理,内容可能会超出容器。
- hidden: 隐藏溢出容器的内容且不出现滚动条。
- scroll: 隐藏溢出容器的内容,溢出的内容将以滚动条的方式呈现。
- auto: 当内容溢出容器时出现滚动条,按需出现滚动条。
1
2
3
4
5
6
7
8
9
10
11
121 <style type="text/css">
2 div{
3 border: 2px black solid;
4 width: 300px;
5 height: 400px;
6 overflow: hidden;
7 }
8 </style>
9 </head>
10 <body>
11 <div id="over"></div>
12 </body>
JavaScript
参考连接
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide
JavaScript的组成
- ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。最新的ECMAScript 6致力于让JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言 。
- 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,可以用于处理很大的XML文档,由于大所以不适合全部放在存储器中处理。
- BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
三种引入方式
利用
<script>标签引入外部JS文件1
<script src='my-script.js'></script>在
<script>标签内部添加JS代码1
2
3<script>
alert("Hello world!")
</script>在HTML标签中插入JaveScript代码
1
<div onclick="javascript:alert('Hello world!')"></div>
变量
变量必须以字母开头
变量也能以$和_符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y和Y是不同的变量)
声明变量
1
2
3
4var a;
a = 1;
var a=2, b=2;
var a, b, c = 1 /* a/b/c 分别是 undefined/undefined/1 */遍历的命令提升,先声明后赋值。
1
2
3
4
5
6var a = 1;
var a; // a还是1
// 实际上,js引擎解析的两行代码是:
var a;
var a = 1;默认 undefined
1
var a, b, c = 1; // a = b = undefined; c = 1
数据类型
基本类型按值访问 Number,String,Boolean,Null(空),Undefined(未定义,不是js保留字),Symbol(Symbol 生成一个全局唯一的值)
引用类型按引用访问 Object(Object,Array,Date,RegExp,Function)
动态类型,即相同的变量可用作不同的类型
1
2
3var x; // x为undefined
var x=5; // 现在x为数字
var x='John'; // 现在X为字符串
null 和 undefined
- null和undefined是值相等,类型不相等。
1
2null == undefined // => true == 判断值是否相等
null === undefined // => false === 判断类型是否相等 - null是js保留字,undefined不是js保留字。
- null不是window的属性,undefined是window的属性。
- null参与数值运算时自动转换为0,undefined参与数值运算时结果为NaN。
JS内建函数和属性
typeof函数 检测一个变量是不是基本数据类型。constructor属性 返回所有JavaScript变量的构造函数。instanceof函数 判断一个引用类型的变量具体是不是某种类型的对象(判断某个构造函数的 prototype 属性所指向的对象是否存在于另外一个要检测对象的原型链上)。
Js算数运算符

Js的比较运算符

Js的条件-循环语句
1 | |
Js对象
JavaScript 对象是拥有属性和方法的数据
1 | |
Js作用域
- JS有两种作用域:局部作用域和全局作用域,局部作用域的优先级比全局作用域高。
1
2
3
4
5
6
7
8
9
10
11var w=1 // 这里是全局 w等效于windows.w
function foo(){
w=100 // 这里是局部 局部优于全局
console.log(w)
}
foo()
console.log(w)
// output
100
1 - Js没有块级作用域(在if-else中var创建的变量,在同级外部也能访问,类似Python),只有函数作用域(每个函数创建一个新的作用域,每个代码块不会创建新的作用域)。
- Js作用域决定了从代码不同部分对变量、对象和函数的可访问性(可见性)。
- 函数内部定义的变量从函数外部是不可访问的(不可见的)。
- 如果为尚未声明的变量赋值,此变量会自动成为全局变量。
- Js是静态作用域,词法作用域(静态作用域)是在书写代码或者说定义时确定的,而动态作用域是在运行时确定的。词法作用域关注函数在何处声明,而动态作用域关注函数从何处调用,其作用域链是基于运行时的调用栈的。
- 词法作用域(静态作用域)
1
2
3
4
5
6
7
8
9
10
11func foo(){
print a; // 输出2 作用域在词法解析阶段就确定了a就是2,不会改变。
}
func bar{
a = 3;
foo();
}
a = 2;
bar(); - 动态作用域 以上代码不针对任何语言,关于静态作用域和动态作用域。
1
2
3
4
5
6
7
8
9
10
11func foo(){
print a; // 输出3 作用域在调用阶段才确定了a变成了3,会改变。
}
func bar{
a = 3;
foo();
}
a = 2;
bar();
- 词法作用域(静态作用域)
- 未使用var关键字定义的变量都是全局变量。
1
2
3
4
5
6
7function foo(){
www = 'hello'
}
foo()
console.log(www) // 'hello'
console.log(windows.www) // 'hello' - Variable Hoisting,在代码运行前,函数声明和变量定义通常会被解释器移动到其所在作用域的最顶部。
1
2
3
4
5
6
7
8
9
10
11
12
13
14// 定义时
function foo(){
bar()
var x = 1
}
// 实际上
function foo(){
var x
bar()
x = 1
}
// Variable Hoisting 只是定义上升,赋值并不会上升。
this
- 面向对象语言中this 表示当前对象的一个引用,但在JS中this 会随着执行环境的改变而改变。
- 在方法中,this 表示该⽅方法所属的对象。
- 如果单独使⽤,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() ⽅方法可以将 this 引⽤用到任何对象。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33function test(){
this.x = 1 // 声明一个全局x
console.log(this.x)
}
test()
// output
1
var y = 1 // 全局变量y 等效于this.y
function test1(){
this.y = 0 // 修改全局y也就是windows.y从1变成0
}
test1()
console.log(y)
// output
0
function test(){
console.log(this.x)
}
var o = {
x: 5,
func: test
}
test()
o.func()
// output
undefined
5
call & apply
call:fun.call(thisArg,arg1,arg2,.…) 就像打电话,你知道要打给谁(参数是可判断的)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18var person={
fullName: function(){
return this.firstName
+' '+ this. lastName
}
}
var person1 = {
firstName: 'Bill',
lastName: 'Gates'
}
var person2={
firstName:' Steve',
lastName:' Jobs'
}
person.fullName.call(person1)
// output
'Bill Gates'apply:func.apply(thisArg,[argsArray]) 就像做申请,你不知道谁会给你审批,流程有多长。
扩展ES6
const let Symbol 箭头函数 解构 Generator Set Map Promise Iterator Class for.…of Proxy
https://www.w3schools.com/js/js_es6.asp https://es6.ruanyifeng.com/
DOM编程
定义
DOM 编程就是使用W3C定义的API(Application Program Interface)来操作HTML文档(此处不局限于HTML,亦可操作XHTML、XML等),使用户可以与进行页面交互。
graph
LR
js --> DOM_Program
DOM_Program --> js
Document --> DOM_Program
DOM_Program --> Document
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),只有DOM加载完成之后,才会加载JS,因为JS要操作DOM。
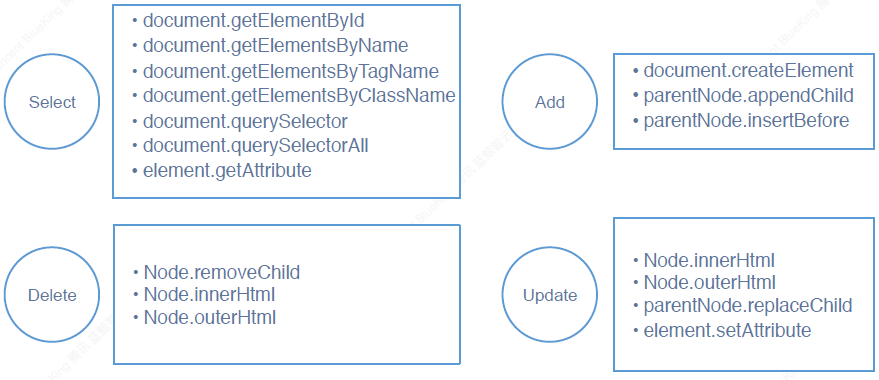
常见DOM操作

使用DOM进行进行点击事件绑定
1 | |
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素已被改变 |
| onclick | ⽤用户点击了了 HTML 元素 |
| onmouseover | ⽤用户把⿏鼠标移动到 HTML 元素上 |
| onmouseout | ⽤用户把⿏鼠标移开 HTML 元素 |
| onkeydown | ⽤用户按下键盘按键 |
| onload | 浏览器器已经完成⻚页⾯面加载 |
https://www.w3school.com.cn/jsref/dom_obj_event.asp
js点击事件传播
事件传播是一种定义当发生事件时DOM元素触发事件次序的方法。假如<div>元素内有一个<p>,然后用户点击了这个<p>元素,应该首先处理哪个元素的“click”事件? 在HTML DOM中有两种事件传播的方法:冒泡和捕获 冒泡:最内侧元素的事件会首先被处理,然后是更外侧的:首先处理 <p> 元素的点击事件,然后是 <div> 元素的点击事件 捕获:最外侧元素的事件会首先被处理,然后是更内侧的:首先处理 <div> 元素的点击事件,然后是 <p> 元素的点击事件
绑定事件
addEventListener 方法允许您将事件监听器添加到任何HTML DOM对象上,比如HTML元素、HTML对象、window对象或其他支持事件的对象。 addEventListener(event,function,useCapture);使用“useCapture”参数来规定传播类型,该值为true,则事件使用捕获传播,该值为false,将使用冒泡传播,该值默认值是false。
1 | |
Ajax
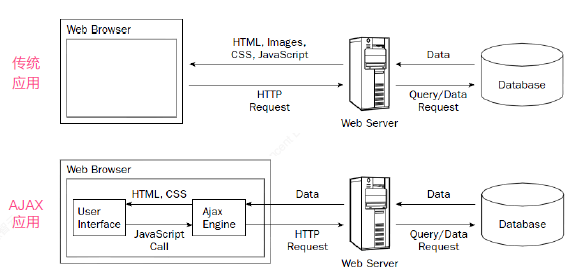
Asynchronous JavaScript and XML。简单来说就是通过 XmlHtpRequest 对象来向服务器发异步请求,从服务器获得数据,然后用JS来操作DOM从而实现更新页面。
换而言之,在web browser中,不再直接向web server发送请求了,而是通过Ajax Engine发送。

Ajax Engine的核心就是 XmlHttpRequest 对象。
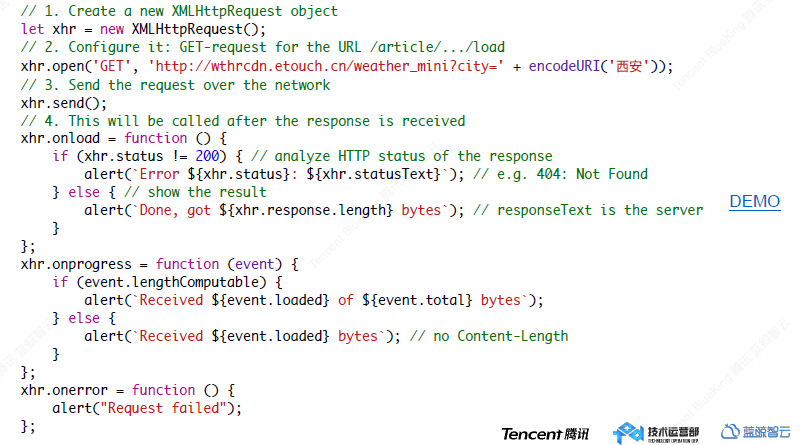
原生Ajax代码

- 创建
XMLHttpRequest对象。 - 设置Ajax响应类型为
GET,响应URL。 - 发送Ajax请求。
- 回调函数。
注意事项
回调机制、超时问题、编码问题
第三方Ajax库
https://github.com/axios/axios https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API/Using_Fetch
jQuery
jQuery是一个 JavaScript 函数库,包含以下特性:
- HTML元素选取、HTML元素操作、HTML事件函数、HTML DOM 遍历和修改
- CSS操作
- JS特效和动画
- AJAX
- Utilities
https://jquery.com/ https://www.w3school.com.cn/jquery/jquery_intro.asp
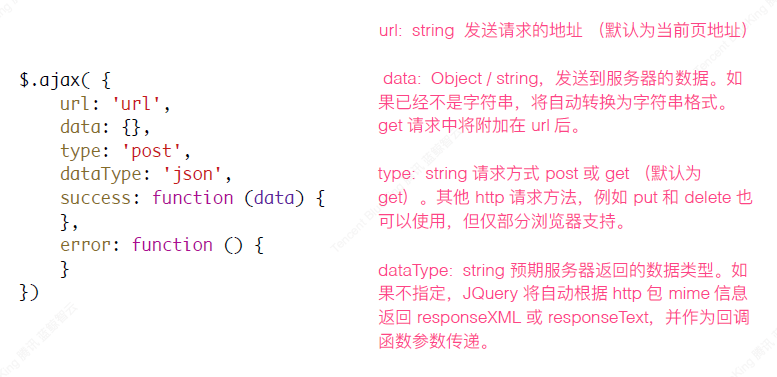
jQuery 发送 AJAX 异步请求

扩展以及前端资源
前端开发控件
前端开发插件:Emmet
https://www.w3cplus.com/tools/emmet-cheat-sheet.html
CSS处理器
PostCSS https://github.com/postcss/postcss PostCSS源文件 -> 字符串化 -> 编译解析成语法树 -> 生成抽象语法树 -> 转成最终的CSS代码
Sass https://sass-lang.com/documentation/syntax
Stylus http://stylus-lang.com/
使用这些CSS处理器,允许用户以高级语言规范编写CSS,再生成原生CSS。
扩展及前端资源
动画库:animate.css 框架MVVM:Vue.js React.js Angular.js jQuery Ul库:Bootstrap 兼容性:caniuse(检测) html5test(检测页面布局是否规范)
MVVM框架是MVC框架的转化,将Control转变为ViewModel。
MagicBox
蓝鲸自研的拖拽式布局框架
Vue.js
数据驱动
组件功能分割
父组件之间通过子组件进行通信
基于事件冒泡,为 table 中的 <td> *** </td> 添加点击事件, alert 出 ***:
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!